Imagem Vetorial
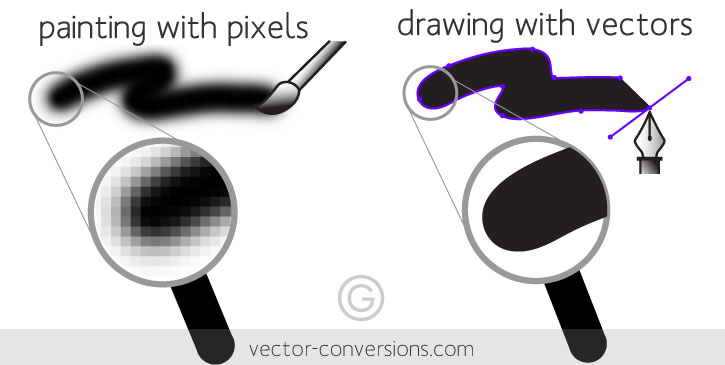
Enquanto em uma imagem bitmap temos uma matriz de cores de pixels que define a imagem, na imagem vetorial temos pontos com posicionamento livre, que são ligados por linhas que formam o desenho. O formato vetorial baseia-se em fórmulas matemáticas. Nestas imagens não há perda de definição. Este benefício vem do fato que termos um objecto definido pela ligação de pontos no espaço que podem ser representados na tela em qualquer escala.
Um exemplo de um fortmato de imagem vetorial é o CDR é o formato nativo do programa de gráficos vetoriais Corel Draw, sendo válido para PC e MAC. É um formato vetorial, porém admite a inclusão de elementos de mapa de bits (integrados ou vinculados a arquivos externos), podendo levar ademais cabeçalho de pré-visualização. É um dos formatos com mais possibilidades com respeito à cor, à qualidade dos desenhos e ao manejo de fontes, podendo conter os textos traçados ou com fontes incluídas.
Uma das principais desvantagens deste formato é sua falta de compatibilidade com o resto de aplicações gráficas, ao ser estas incapazes de armazenar imagens sob este formato.