O Movimento Código Portugal é uma campanha de mobilização nacional de consciencialização para
a importância da literacia digital e computacional como fatores de realização individual e coletiva
nas sociedades modernas, abraçando a Iniciativa Competências Digitais.
É uma iniciativa promovida pelo Governo, através das áreas da
Ciência, Tecnologia e Ensino Superior e da Educação, a Ciência Viva - Agência Nacional para a Cultura
Científica e Tecnológica, a Faculdade de Ciências e Tecnologia da Universidade Nova de Lisboa e o
Instituto Superior Técnico.
Na nossa opinião pensamos que a atividade teve um balanço positivo pois testou a nossa intelegência de uma for ma mais devertida,
terça-feira, 13 de dezembro de 2016
quinta-feira, 17 de novembro de 2016
Imagem Vetorial
Imagem Vetorial
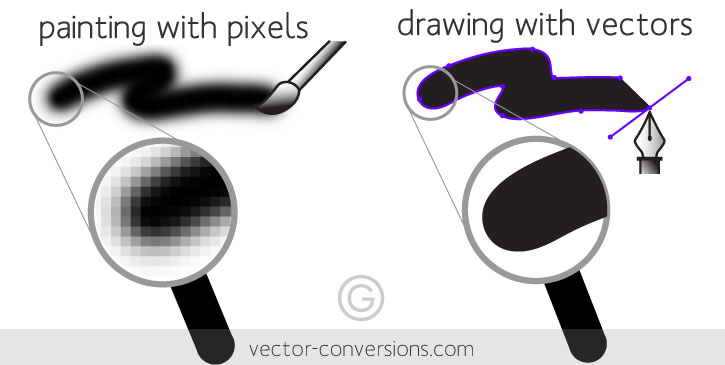
Enquanto em uma imagem bitmap temos uma matriz de cores de pixels que define a imagem, na imagem vetorial temos pontos com posicionamento livre, que são ligados por linhas que formam o desenho. O formato vetorial baseia-se em fórmulas matemáticas. Nestas imagens não há perda de definição. Este benefício vem do fato que termos um objecto definido pela ligação de pontos no espaço que podem ser representados na tela em qualquer escala.
Um exemplo de um fortmato de imagem vetorial é o CDR é o formato nativo do programa de gráficos vetoriais Corel Draw, sendo válido para PC e MAC. É um formato vetorial, porém admite a inclusão de elementos de mapa de bits (integrados ou vinculados a arquivos externos), podendo levar ademais cabeçalho de pré-visualização. É um dos formatos com mais possibilidades com respeito à cor, à qualidade dos desenhos e ao manejo de fontes, podendo conter os textos traçados ou com fontes incluídas.
Uma das principais desvantagens deste formato é sua falta de compatibilidade com o resto de aplicações gráficas, ao ser estas incapazes de armazenar imagens sob este formato.
Formatos de ficheiros de imagem Bitmap
Formatos de ficheiros de imagem Bitmap
BMP
O BMP é um formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão. Um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma paleta indexada.
GIF
GIF (Graphics Interchange Format) é um formato de imagem de mapa de bits muito usado na internet, quer para imagens fixas, quer para animações. Um GIF animado é o termo dado às animações formadas por várias imagens GIF compactadas numa só. Não suporta mais do que 256 cores (8 bits de cor) e é lido por muitos programas; O sucesso deste formato na Web deve-se a particularidades como a transparência, a animação e o entrelaçamento.
JPEG
JPEG é um método de compressão de imagens fotográficas e também é considerado como um formato de arquivo. O JPEG permite comprimir um arquivo e obter como resultado final uma imagem com qualidade razoável e de pequeno tamanho. A relação entre qualidade e tamanho da imagem diferencia o JPEG dos outros formatos, porque facilita o armazenamento e distribuição de arquivos. O JPEG é comumente utilizado na criação de imagens em câmaras digitais, já que possui a capacidade de trabalhar com cerca de 16,8 milhões de cores (24 bits).
PDF
PDF é um formato portátil para documentos (Portable Document Format) desenvolvido por Adobe Systems e muito usado na Internet devido a sua versatilidade, facilidade de uso e tamanho pequeno. Um documento PDF tem a mesma aparência, cor, tipo de imprensa, gráficos e formato que um documento impresso. Mesmo sem a permissão de edição do ficheiro que guarda, o PDF permite copiar textos e imagens do documento para outro arquivo. Este tipo de arquivo é muito utilizado na hora de compartilhar informação gráfica ou de texto.
PNG
PNG é um formato de dados utilizado para imagens.Esse formato tem uma maior gama de profundidade de cores, alta compressão, entre outros. Além disso, o formato PNG permite comprimir as imagens sem perda de qualidade e retirar o fundo de imagens com o uso do canal alfa. Por isso é um formato válido para imagens que precisam manter 100% da qualidade para reuso. Pode ser usado na maioria dos programas de edição de imagens.
TIFF
O formato TIF ou TIFF (Tagged Image File Format) é um formato de ficheiro gráfico bitmap. O formato TIFF é um antigo formato gráfico, permitindo armazenar imagens bitmap de dimensão considerável sem perda de qualidade e independentemente das plataformas ou dos periféricos utilizados. O formato TIFF permite armazenar imagens a preto e branco, a cores reais (True color, até 32 bits por pixéis) bem como imagens indexadas, fazendo uso de uma paleta de cores.
Etiquetas:
Aula,
Formatos de ficheiros de imagem Bitmap
Compressão com perdas e sem perdas de dados
Compressão com perdas e sem perdas de dados
Compressão sem perdas: quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem. Tipos de compressão sem perda de dados: GIF, PNG, JPEG 2000, TIFF.
Compressão com perdas: quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem (que pode ou não ser aparente ao sistema visual humano). A imagem descomprimida terá uma qualidade inferior à imagem original. Tipos de compressão com perda de dados: BMP, JPEG, Fractal compression, Wavelet compression.
Modelo YUV
Modelo YUV
Aplicações:
O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adequado para sinais de vídeo.
Modelo HSV
Modelo HSV
O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Por outras palavras, esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.
Aplicações:
O modelo HSV é utilizado na mistura de cores do ponto de vista artístico, pois para os artistas plásticos este modelo é mais intuitivo de utilizar que o modelo RGB. Sendo assim, estes obtêm as cores das suas pinturas através da combinação da tonalidade com elementos de brilho e saturação e não através de combinações de vermelho, verde e azul.
Modelo CMYK
Modelo CMYK
O padrão CMYK (Cyan, Magenta, Yellow, Black) emprega as cores Ciano, Magenta, Amarelo e Preto, e é utilizada para produção de materiais impressos.
A proposta principal do RGB é reproduzir cores em monitores de TV e computadores de maneira fiel, enquanto a proposta do CMYK reproduzir da maneira mais fiel possível a maioria das cores do espectro visível. Por isso o CMYK é o esquema utilizado pela indústria gráfica.
Em softwares como o Photoshop e o CorelDraw, pode-se observar exemplos da mistura de cores nos padrões RGB e CMYK, e o valor das cores presentes em cada mistura. Com o padrão CMYK, há alguns detalhes importantes a serem discutidos. O padrão CMYK representado nos softwares de imagens é baseado na mistura de cores no computador, enquanto o modelo CMYK usado em gráficas é baseado na mistura de tintas sobre o papel. Dessa forma, é necessário estudar com cuidado o material a ser impresso, pois nem todas as cores podem ser reproduzidas da mesma maneira quando transferidas do computador para o papel.
Se a sua imagem foi reproduzida no modo RGB, é possível convertê-la facilmente para o modelo CMYK com um software de edição de imagens. Basta verificar o resto do nosso FAQ e tutoriais para saber como fazer a conversão
.
Modelo RGB
Caracterização do modelo
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
Qualquer cor no sistema digital é representada por um conjunto de valores numéricos, ou seja, cada uma das cores do modelo RGB pode ser representadas pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro, seguindo-se prontamente o exemplo de algumas cores no cubo existentes:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
Aplicações
As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão. Importância a que, antes de mais, devemos atribuir é ao facto de as cores emitidas por, suponhamos, um monitor de computador, são as que o olho humano é capaz de captar, ou seja, vermelho, azul e verde, que combinadas geram milhões de cores.
O monitor CRT ( Catodic Ray Tube) é um tubo de raios catódicos, que armazena um canhão de electrões e que é fechado na frente por um vidro – que é o ecrã – revestido internamente por três camadas de fósforo. Para este aparelho emitir uma cor, precisa de três sinais separados que vão sensibilizar os respectivos pontos de fósforos das três cores primárias.
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
Qualquer cor no sistema digital é representada por um conjunto de valores numéricos, ou seja, cada uma das cores do modelo RGB pode ser representadas pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro, seguindo-se prontamente o exemplo de algumas cores no cubo existentes:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
Aplicações
As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão. Importância a que, antes de mais, devemos atribuir é ao facto de as cores emitidas por, suponhamos, um monitor de computador, são as que o olho humano é capaz de captar, ou seja, vermelho, azul e verde, que combinadas geram milhões de cores.
O monitor CRT ( Catodic Ray Tube) é um tubo de raios catódicos, que armazena um canhão de electrões e que é fechado na frente por um vidro – que é o ecrã – revestido internamente por três camadas de fósforo. Para este aparelho emitir uma cor, precisa de três sinais separados que vão sensibilizar os respectivos pontos de fósforos das três cores primárias.
Modelo de cor
Pixel:
-A palavra pixel é oriunda da junção dos termos picture e element, formando, ao pé da letra, a expressão elemento de imagem. Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos nela, que, somados, formam o desenho completo.
Esses pontos, que são a menor parte de uma imagem, levam o nome de pixels. A partir da noção do pixel como uma medida da qualidade das imagens, foi propagado o termo “resolução” para atribuir quantos pixels em altura e largura uma foto tem.
 Uma imagem de alta resolução usualmente reproduz mais detalhe e uma mais suave transição
de cores, do que uma imagem de mais baixa resolução.
Uma imagem de alta resolução usualmente reproduz mais detalhe e uma mais suave transição
de cores, do que uma imagem de mais baixa resolução.
-A palavra pixel é oriunda da junção dos termos picture e element, formando, ao pé da letra, a expressão elemento de imagem. Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos nela, que, somados, formam o desenho completo.
Esses pontos, que são a menor parte de uma imagem, levam o nome de pixels. A partir da noção do pixel como uma medida da qualidade das imagens, foi propagado o termo “resolução” para atribuir quantos pixels em altura e largura uma foto tem.
Resolução de imagem
O número de pixels apresentados por unidade, geralmente ponto por polegada ou em inglês
pixels per inch (ppi). Nos programas de imagem a resolução da imagem e as dimensões em pixels
são interdependentes. A qualidade de detalhe de uma imagem depende da dimensão dos pixels,
enquanto que a resolução da imagem controla quanto espaço há entre os pixels na impressão.
Quando impressa, uma imagem com uma resolução alta contém uma maior número de pixels e
de menor tamanho, relativamente a uma imagem com baixa resolução:
● Uma imagem de 1 por 1 polegada, com uma resolução de 72 ppi, contém um total de
5184 pixels (ou seja, 72 pixels x 72 pixels).
● A mesma imagem, com uma resolução de 300 ppi, contém um total de 90 000 pixels.
 Uma imagem de alta resolução usualmente reproduz mais detalhe e uma mais suave transição
de cores, do que uma imagem de mais baixa resolução.
Uma imagem de alta resolução usualmente reproduz mais detalhe e uma mais suave transição
de cores, do que uma imagem de mais baixa resolução.
Profundidade de cor
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Etiquetas:
Aula,
Modelo de cor,
pixel,
profundiade de cor,
resoluçao de imagem
quinta-feira, 10 de novembro de 2016
Cor
Conceito da cor :
Visão escotópica e visão fotópica:
O ser humano tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
A cor é uma sensação produzida pelos raios luminosos nos órgãos visuais e que é interpretada no cérebro. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda. Os corpos iluminados absorvem parte das ondas electromagnéticas e reflectem as restantes. Essas ondas reflectidas são captadas pelo olho e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em condições de pouca luz, o ser humano apenas consegue ver a preto e branco.
Visão escotópica e visão fotópica:
O ser humano tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
Imagem
Conceito de Imagem:
Imagem é um termo que provem do latim imāgo e que se refere à figura, representação, semelhança ou aparência de algo. Por exemplo: “Esta imagem representa a queda do muro de Berlin”, “És a imagem chapada do teu pai”, “Preciso de uma imagem para ilustrar a minha ideia”.
Noutra acepção, este conceito está relacionado com as imagens religiosas ou sagradas, isto é, estátuas, telas ou efígies de divindades ou santos: “Milhares de pessoas reúnem-se para rezar ao pé da imagem de Nossa Senhora de Fátima”, “A imagem de Santo António de Sant’Ana Galvão, que iluminava a paróquia do bairro foi alvo de vandalismo, na madrugada de Sábado para Domingo”.
Utilização da imagem digital:
Utilização da imagem digital:
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito,seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
Comentar a frase : “Uma imagem vale mais do que 1000 palavras”
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
terça-feira, 8 de novembro de 2016
Nuvem de palavras
quinta-feira, 27 de outubro de 2016
Tipos de Média Texto
A fonte tipográfica, é um protótipo ou um conjunto de caracteres tipográficos que apresentam o mesmo formato, as mesmas características e, geralmente, mantêm o mesmo tamanho, como as fontes Arial, Tahoma, Verdana, entre outras ou fonte negrita, fonte itálica, fonte sublinhada, conhecidos como família tipográfica, ou seja, variação estilística de determinada fonte.
Fontes bitmapped:
São armazenadas como uma matiz de pixéis e, consequentemente, ao serem ampliadas, sofrem uma perda de qualidade
São criadas com uma resolução e tamanho específicos para uma impressora específica, não podendo ser escaladas.
Exemplos: Courier, MS Sans Serif, Small e Symbol
São definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas
Possuem informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas
Têm a capacidade de serem ampliadas sem, no entanto, perde a qualidade das suas formas
Exemplos: Type 1, TrueType e OpenType
Fontes bitmapped:
São armazenadas como uma matiz de pixéis e, consequentemente, ao serem ampliadas, sofrem uma perda de qualidade
São criadas com uma resolução e tamanho específicos para uma impressora específica, não podendo ser escaladas.
Exemplos: Courier, MS Sans Serif, Small e Symbol
Fontes escaladas:
São definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas
Possuem informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas
Têm a capacidade de serem ampliadas sem, no entanto, perde a qualidade das suas formas
Exemplos: Type 1, TrueType e OpenType
terça-feira, 25 de outubro de 2016
Padrões de codificação de caracteres
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto números, por exemplo, com a finalidade de facilitar o armazenamento de texto em computadores e a sua transmissão por redes de telecomunicação.
Os padrões de codificação são definidos por tabelas que contém conjuntos de bits que pretendem representar determinados caracteres.
Alguns exemplos deste padrões são:
.o código ASCII;
. o padrão Unicode.
Tabela do código ASCII ( American Standard Code for Information Interchange)
Esta tabela foi criada na década de 60, com o objetivo de elaborar um padrão de codificação que fosse usado universalmente por todos os computadores, facilitando deste modo a interação entre os mesmos.
A tabela do código ASCII pode ser caraterizada por usar conjuntos de 7 bits para assim representar um total de 128 caracteres, sendo no entanto muitos deles criados para serem utilizados com a linguagem inglesa.

Inclui: Letras, números, pontuação e símbolos ASCII, principais letras do alfabeto grego, alfabeto russo, letras acentuadas de idiomas latinos e europeus, símbolos matemáticos, símbolos científicos, símbolos musicais, símbolos religiosos e políticos, numerais romanos, símbolos místicos, emoticons e smiles, setas, formas geométricas e outros símbolos técnicos.
Os padrões de codificação são definidos por tabelas que contém conjuntos de bits que pretendem representar determinados caracteres.
Alguns exemplos deste padrões são:
.o código ASCII;
Tabela do código ASCII ( American Standard Code for Information Interchange)
A tabela do código ASCII pode ser caraterizada por usar conjuntos de 7 bits para assim representar um total de 128 caracteres, sendo no entanto muitos deles criados para serem utilizados com a linguagem inglesa.
Padrão Unicode
O UNICODE é um padrão elaborado para definir letras de todos os idiomas e caracteres como pontuação, acentos e símbolos técnicos.
Esta tabela contém aproximadamente 2000 caracteres mais comuns do UNICODE para alfabetos ocidentais.

Inclui: Letras, números, pontuação e símbolos ASCII, principais letras do alfabeto grego, alfabeto russo, letras acentuadas de idiomas latinos e europeus, símbolos matemáticos, símbolos científicos, símbolos musicais, símbolos religiosos e políticos, numerais romanos, símbolos místicos, emoticons e smiles, setas, formas geométricas e outros símbolos técnicos.
quinta-feira, 20 de outubro de 2016
Representação digital da informação
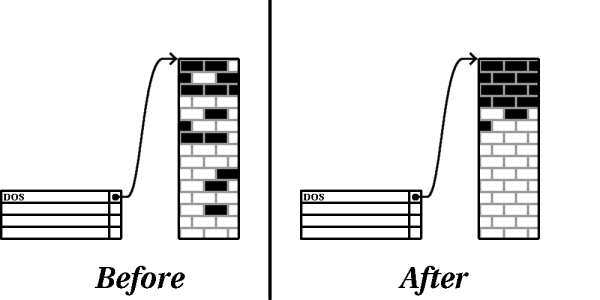
Conversão de um sinal analógico em digital: AMOSTRAGEM, QUANTIZAÇÃO E CODIFICAÇÃO
No meio em que vivemos hoje basicamente os fenómenos são analógicos, em controversa a tecnologia de processamento digital está cada vez mais avançada e presente em nosso dia a dia, sendo assim precisamos de interfaces que convertam informações analógicas para informações digitais. Podemos iniciar esse entendimento com um simples exemplo, os aparelhos que tocam CD, convertendo informações digitais, a música codificada digitalmente para a forma analógica e o som gerado em alto falantes.
Dizemos que o conversor digital-analógico converte uma palavra digital em um sinal analógico sob a forma de uma tensão ou corrente de saída, são formados por elementos passivos, fontes de referência, chaves e AMPOPs. A conversão é em geral paralela e o tempo de conversão depende essencialmente da velocidade dos componentes utilizados.
Analisando os sinais que são gerados por circuitos analógicos são muitas vezes processados por circuitos digitais, por exemplo, temos o microcontrolador ou por um microcomputador. Ao certo para processar os sinais analógicos usando circuitos digitais, deve-se efetuar uma conversão para essa última forma, a conversão analógico-digital, onde a conversão é efetuada por um Conversor Analógico-Digital.
O sinal recebido, depois de digitalizado, é processado e, na maioria das vezes será utilizado para aturar sobre o circuito analógico que gerou o sinal original ou até mesmo sobre outro circuito. Por isso, um sinal na forma digital, para ser processado por um bloco funcional analógico, deve ser previamente convertido (ou reconvertido) para a forma analógica equivalente. Um sistema que aceita uma palavra digital como entrada e traduz ou converte o valor recebido para uma voltagem ou correntes analógicas proporcionais à entrada é chamado de conversor digital-analógico.
Indo pouco mais a fundo, dizemos que a entrada de um conversor digital D/A consiste em um acoplamento digital construída a partir de sinais binários paralelos que são gerados a partir de um sistema de processamento de sinais onde temos, por exemplo, um computador. Os sinais binários são convertidos em um sinal analógico equivalente por meio de uma referência e, em seguida, o sinal resultante pode passar por um filtro e por um amplificador.
Quanto a saída analógica esta pode ser uma tensão ou uma corrente mais a maioria dos conversores D/A possuem uma saída na forma de tensão. Ele mapeia a palavra binária de entrada em um valor analógico na saída então os valores analógicos passam por um segundo bloco, onde cada valor analógico é armazenado até que a próxima palavra binária é convertida.
terça-feira, 11 de outubro de 2016
Multimédia
Conceito:
 Multimédia é um termo que provém da língua inglesa e que se refere àquilo que utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.
Multimédia é um termo que provém da língua inglesa e que se refere àquilo que utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.
Tipos de média:
-Texto:
 Multimédia é um termo que provém da língua inglesa e que se refere àquilo que utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.
Multimédia é um termo que provém da língua inglesa e que se refere àquilo que utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.Tipos de média:
- Estatísticos:
- As imagens bitmaps são mais simples do que os modelos gráficos. Ao contrário dos gráficos, as imagens bitmap não são conteúdos corrigíveis, pois o modo como se representam não contém informação estrutural. Isto significa que a representação bitmap não descreve a imagem recorrendo a modelos matemáticos, mas apenas em termos de cor e brilho dos vários pixeis que constituem a imagem. As imagens podem ser resultado de um processo de captura do mundo real ou podem ser geradas inteiramente por computador.
-Texto:
- O texto é o meio adequado para transmitir informação essencial de um modo preciso e é também uma das formas principais da comunicação assíncrona, ou desfasada no tempo como, por exemplo, os livros, os jornais, as revistas, as mensagens de SMS e o correio electrónico.

- O áudio é um tipo de media que difere na sua natureza de todos os tipos de media que foram considerados até agora, já que é o único que estimula o sentido da audição, ao passo que todos os outros tiram partido do sentido da visão.
- O vídeo, seja sob a forma analógica ou digital, é uma representação electrónica de uma sequência de imagens. As imagens que constituem a sequência de vídeo designam-se por fotogramas ou tramas (Frames). O intervalo de tempo que decorre entre a apresentação de duas tramas sucessivas é constante. Por consequência, o número de tramas que são apresentadas por segundo, ou frame rate, não varia.
- Actualmente, há a tendência para associar o conceito "animação" ao cinema de animação ou aos desenhos animados. Contudo, a animação não se resume simplesmente a atribuir movimento a personagens desenhados. De facto, a animação começou por ser um media exclusivamente destinado ao entretenimento, mas foi crescendo até se tornar numa das formas mais eficazes e expressivas para comunicar uma ideia.
Quanto à sua origem, podemos classificar os media como sendo capturados ou sintetizados. Os capturados são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia. Enquanto que os sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos como, por exemplo, o texto, o gráfico e a animação.
Fontes:
http://pt.wikipedia.org/wiki/Multim%C3%A9dia#Tipos_de_media
quinta-feira, 6 de outubro de 2016
QR Code
QR code, ou código QR, é a sigla de "Quick Response" que significa resposta rápida. QR code é um código de barras, que foi criado em 1994, e possui esse nome pois dá a capacidade de ser interpretado rapidamente pelas pessoas.
O QR code é utilizado por várias indústrias, como revistas e propagandas, e esse código é utilizad para armazenar URLS que depois são direcionadas para um site, hotsite, vídeo, etc. O QR code também pode ser facilmente escaneado por qualquer celular moderno, onde existem aplicativos específicos que tem a capacidade de ler o link e levar o cliente em potencial para o site que a empresa quer.
Existem diversos aplicativos disponíveis na internet específicos para a leitura do QR code, quase todos os celulares modernos podem fazer o download. A utilização do QR code tornou-se popular juntamente com o uso da internet em celulares, assim as empresas visaram uma boa estratégia de marketing para esse tipo de público, geralmente jovens. A idéia do QR code é levar o cliente para um site, ou então trazer textos com informações do produto, curiosidades, e etc
Este è o primeiro QR Code que lemos:
Olá 12ºA|12ºD|12ªC|12ºH
Este é o QR Code da nossa página:
Este foi um QR Code que criamos:
Webgrafia:
http://www.visualead.com/dashboard#
Subscrever:
Mensagens (Atom)